This portfolio is hosted on GitHub and built in Jekyll. GitHub is an excellent (and free!) way to host your own static site. This guide walks you through the steps to host your Jekyll site on GitHub using Atom. This guide assumes that you do NOT already have a git repository for your project.
Prerequisites
- A GitHub account
- A Jekyll website that you have successfully built and deployed locally
- Atom installed on your device
Logging into GitHub in Atom using OAuth
- Open Atom
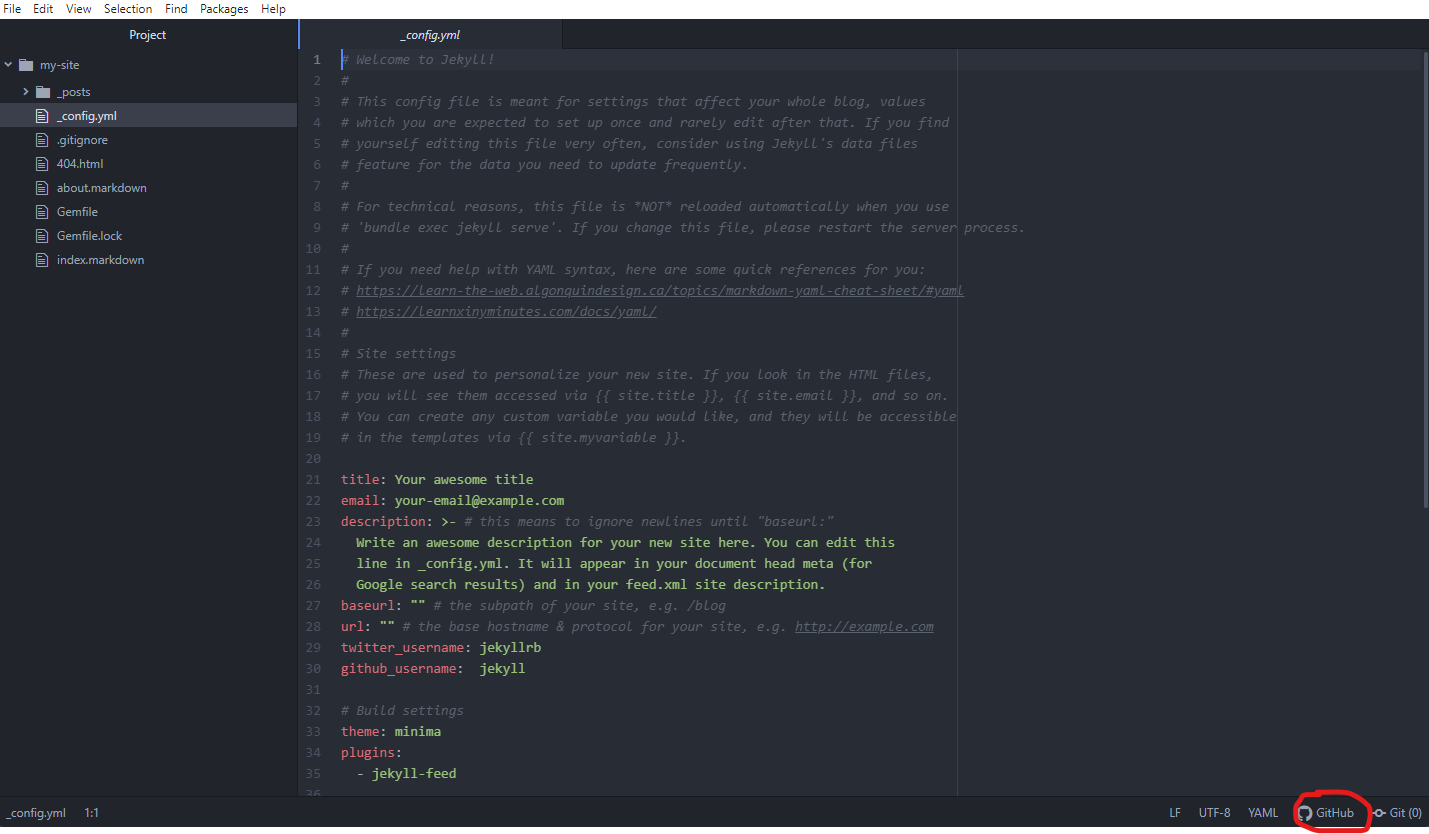
- Click the GitHub logo at the bottom of the Atom window. Two tabs should appear on the right: a Git tab and a GitHub tab.

- If you are not already logged into GitHub, click Login and the window should then say Enter Token
- Visit github.atom.io/login and click Authorize Atom.
- If you are not logged in to GitHub, you will be taken to a sign in page. Go ahead and sign in.
- Copy the token that shows up on the next page and paste it into the GitHub window in Atom
Initializing the GitHub Repository in Atom
- Go to File > Open Folder…
- Navigate to the folder where your project is located. Click Select Folder.
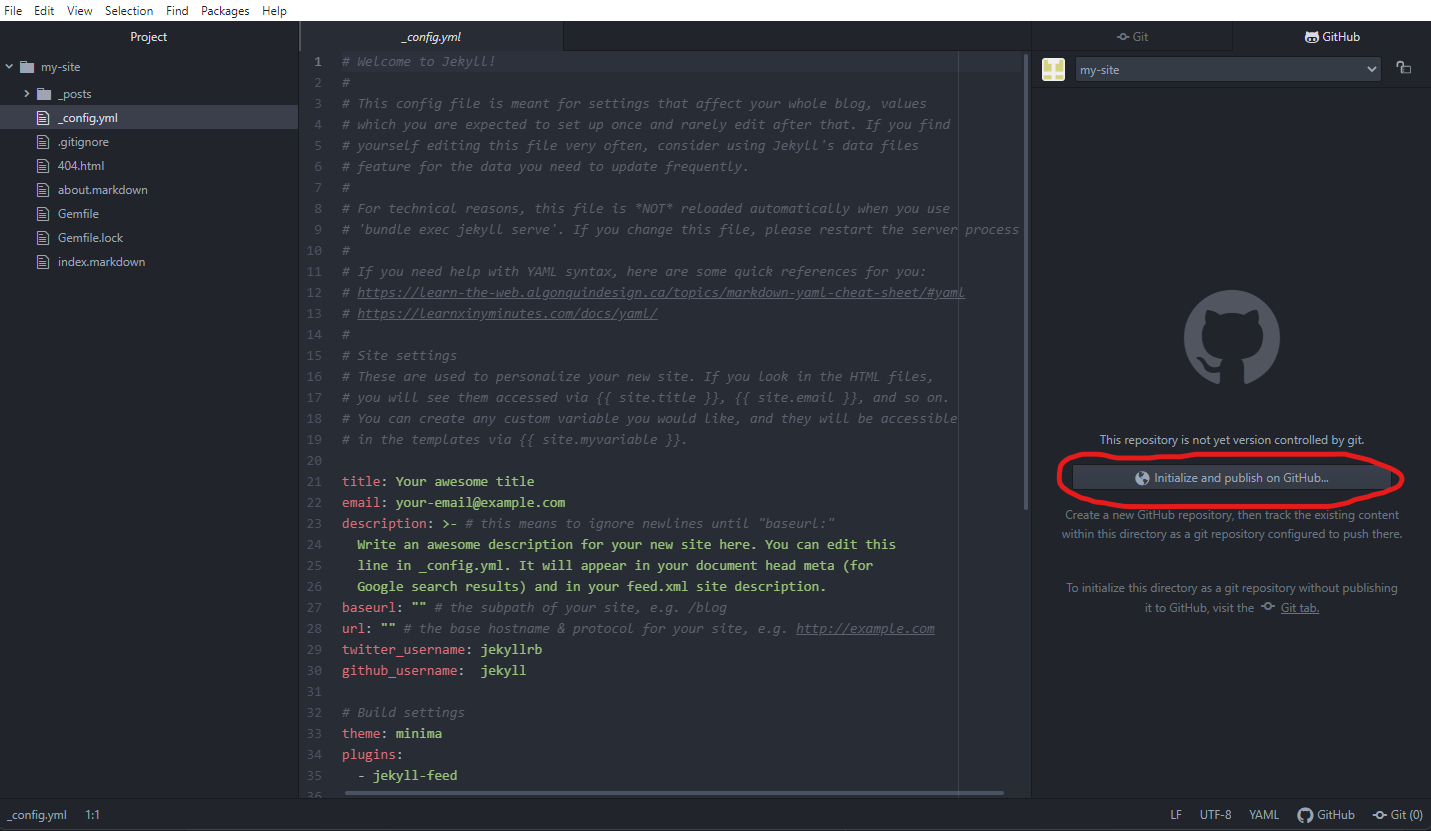
- In the GitHub tab, click the button that says Initialize and publish on GitHub.

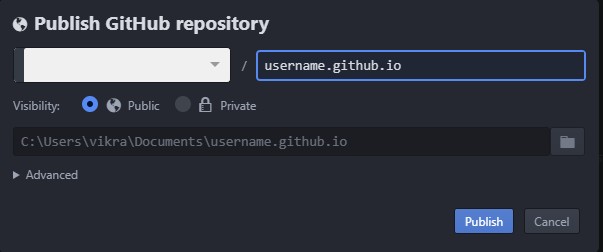
- In the window that appears, name your repository username.github.io. You must follow this naming convention for the site to work. Notice that the URL of this site is ghanvik.github.io, since my username is ghanvik.

Pushing your Site to the Remote Repository
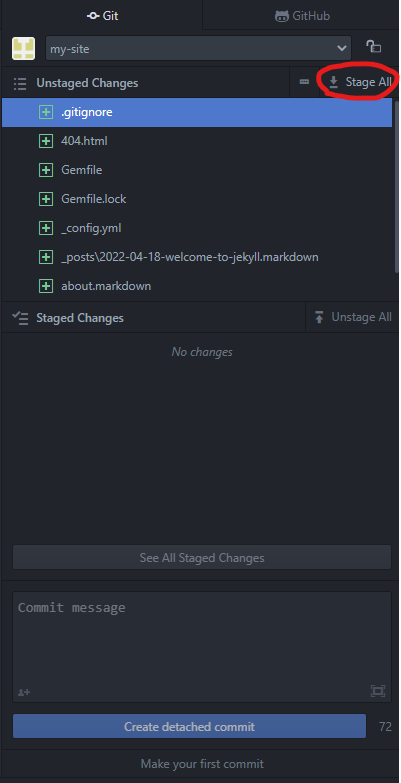
- Open the Git tab.
- Click Stage All.

- Add a commit message that says “Initial commit” and click “Create detached commit”.
- Click Publish on the bottom of the window. This will be right next to the GitHub button you clicked earlier.
In your web browser, you should now be able to go to username.github.io and see your site live!